The website WIKIPEDIA is the most famous box of information, Where we find knowledge concerning each and every topic.
You can not even study a 1% of WIKIPEDIA information, Because It has a vast spreading contents on every matter whether It is a NEWS of 2013 or It is the thing which was happened in the deep history.
Thats not all for WIKIPEDIA, on WIKIPEDIA you can even find that information which you've not got from any of the books you'd and it is the valuable point for WIKIPEDIA.
Do you know about Google, Facebook, Twitter and other reputed websites?.
Hope you know all about these, Because these are also serving better works in the world of web. Though all of these websites are just known better in the information of WIKIPEDIA 's.
Did you see the internal links of WIKIPEDIA ?
Where they mention a proper word with a link, In which link a user finds a great explanation about that linked word. Linking words is not just the way of giving explanation to someone, Linking words have a secret story for the web developers, If you're the web developer, you must know about the fact of it. It has many secrets in the darkness, But What a newbie should to understand now is just that they want their visitors and readers to don't leave their website for a reasonable moment.
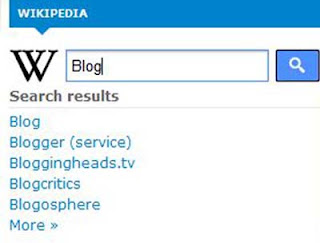
Keeping these points in mind we've brought a very essential widget for your blog and that is named " WIKIPEDIA Search Box". If it is added in your blog then you must know the importance of it. However we've talked about the various widgets such as; Facebook Floating Like box, Online Users and The Mashable Social Subscription widget as well as Blogger Templates in our previous posts.
Now Just let me to tell you that how can you add it into your blog? Follow the steps and get this widget added on your blog.
First of all please login to your account from Blogger.com
Goto Blogger >> Dashboard >> Layout >> Add a Gadget
Now Just Select the HTML/JaveScript Gadget
After that Copy the below Code and Past it inside HTML/JavaScript Gadget and Save it.
You've Done!
You can not even study a 1% of WIKIPEDIA information, Because It has a vast spreading contents on every matter whether It is a NEWS of 2013 or It is the thing which was happened in the deep history.
Thats not all for WIKIPEDIA, on WIKIPEDIA you can even find that information which you've not got from any of the books you'd and it is the valuable point for WIKIPEDIA.
Do you know about Google, Facebook, Twitter and other reputed websites?.
Hope you know all about these, Because these are also serving better works in the world of web. Though all of these websites are just known better in the information of WIKIPEDIA 's.
Did you see the internal links of WIKIPEDIA ?
Where they mention a proper word with a link, In which link a user finds a great explanation about that linked word. Linking words is not just the way of giving explanation to someone, Linking words have a secret story for the web developers, If you're the web developer, you must know about the fact of it. It has many secrets in the darkness, But What a newbie should to understand now is just that they want their visitors and readers to don't leave their website for a reasonable moment.
Keeping these points in mind we've brought a very essential widget for your blog and that is named " WIKIPEDIA Search Box". If it is added in your blog then you must know the importance of it. However we've talked about the various widgets such as; Facebook Floating Like box, Online Users and The Mashable Social Subscription widget as well as Blogger Templates in our previous posts.
Now Just let me to tell you that how can you add it into your blog? Follow the steps and get this widget added on your blog.
<div id='sidebar-wrapper'>
<div class='sidebar section' id='sidebar'><div class='widget Wikipedia' id='Wikipedia2'>
<h2 class='title'>Wikipedia</h2>
<div class='wikipedia-search-main-container'>
<form class='wikipedia-search-form' id='Wikipedia2_wikipedia-search-form' name='wikipedia'>
<div class='wikipedia-searchtable'>
<span>
<a class='wikipedia-search-wiki-link' href='http://wikipedia.org/wiki/' target='_blank'>
<img align='top' class='wikipedia-icon' src='//www.blogger.com/img/widgets/icon_wikipedia_w.png'/>
</a>
</span>
<span class='wikipedia-search-bar'>
<span class='wikipedia-input-box'>
<input class='wikipedia-search-input' id='Wikipedia2_wikipedia-search-input' type='text'/>
</span>
<span>
<input class='wikipedia-search-button' type='submit'/>
</span>
</span>
</div>
</form>
<div class='wikipedia-search-results-header' id='Wikipedia2_wikipedia-search-results-header'>Search results</div>
<div class='wikipedia-search-results' id='Wikipedia2_wikipedia-search-results'></div>
<nobr>
<div dir='ltr' id='Wikipedia2_wikipedia-search-more'></div>
</nobr>
</div>
</div><div class='widget HTML' id='HTML6'>
<div class='widget-content'>





















0 comments:
Post a Comment